In order to ensure that your eLearning course is accessible to everyone, you have to keep in mind the new Accessibility for Ontarians with Disability Act (AODA) act when designing your course and activities. The AODA act as it relates to eLearning, means that all learners, regardless of disabilities should be able to complete the same course and achieve the same objectives as fully-abled learners. Assistive technologies such as screen readers can help learners to access the content, but it is also important that your course is compatible with these tools, if you want your eLearning to be accessible and fully compliant. Put yourself in the position of someone using these aids to interact when designing and testing your eLearning and to ensure all learners will have the same experience.
Here are some tips to help make your elearning better for everyone to use, when building your accessible eLearning module in Articulate Storyline.
- Minimize the number of tab-interactable objects on screen. Turn off the tab interactivity of unnecessary objects.
- Where possible, keep colour contrasts in mind with regard to the different types of colour blindness that some of your learners might have.
- Make alt text to describe images and instructions for selectable objects.
- Have closed captions for all audio.
- Avoid interactions that require use of the mouse (e.g.: drag and drop activities).
- Make sure that navigation is clear. Use ‘select’ instead of ‘click’ for objects to be clicked on. Be descriptive and provide as much detail as possible.
- Choose a large, easy to read font for your text. Sans serif fonts are friendlier for learners with dyslexia. Recommended typefaces are Calibri, Myriad Pro, Century Gothic, Trebuchet MS and Arial, and they are all easily available.
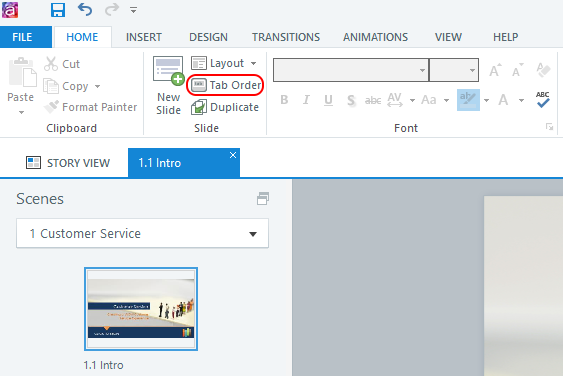
The most important tool in Articulate Storyline for accessibility is the Tab Order function. You can find it in the Home menu, the second section from the left.

This will open a pane in which you can see and edit all the objects on your screen that can be tabbed to. Here, you can delete tab functionality from unnecessary objects, add alt text, and change the order in which items will be selected (aside from the player bar controls). Here is an example of a slide before and after editing tab functionality. I removed some of the background shapes, added alt text to the images, and moved all the images to the top of the tab queue.
To learn more about how to design accessible eLearning and the eLearning and technology training solutions offered by Pathways please visit our website at http://www.pathwaysinc.ca









 But I found a solution that so far, is working consistently (knock on wood). From Illustrator export your .svg and wait for the SVG Options dialogue box to appear. Ensure that Embed is selected under Options and that Presentation Attributes is selected under CSS Properties.
But I found a solution that so far, is working consistently (knock on wood). From Illustrator export your .svg and wait for the SVG Options dialogue box to appear. Ensure that Embed is selected under Options and that Presentation Attributes is selected under CSS Properties.










 surface. The Modifier will extrude out from a flat shape. These extrusions can be set from either the inside or outside
surface. The Modifier will extrude out from a flat shape. These extrusions can be set from either the inside or outside
 use this when I have complex geometry that requires accurate bends. What I mean by this is that it the Bend Modifier allows you to set the Angle, Direction, Axis, and even threshold limits allowing you to create natural bends without kinks. The user just has to keep in mind that the geometry will need to require the appropriate amount of edges in order for the mesh to bend realistically.
use this when I have complex geometry that requires accurate bends. What I mean by this is that it the Bend Modifier allows you to set the Angle, Direction, Axis, and even threshold limits allowing you to create natural bends without kinks. The user just has to keep in mind that the geometry will need to require the appropriate amount of edges in order for the mesh to bend realistically.
 as it allows you to slice through your model across a plane. regardless of geometry, and edge loops it slices across the entirety of your topology.
as it allows you to slice through your model across a plane. regardless of geometry, and edge loops it slices across the entirety of your topology.