Creating 3D models may be tricky, but I thought I should share some of the more useful modifiers available inside of 3D Studio Max.
One: Symmetry Modifier
If a model is going to be symmetrical it would be a huge paint to model both halves organically, trying to ensure it is a perfect reflection on both sides. Typically in most 3D package software’s the user would model half of the model, duplicate, and mirror to create the flipped reflection, and then finally weld the model back together.
3D Studio Max offers, a unique workflow that you can work with in real time. Using the symmetry modifier, you can work on half of the model and see the result on the other half the model in real time. When the work is done you can collapse the modifier stack, applying the changes to the base mesh.
Two: Shell Modifier
An extremely useful way to add dimensions to any polygon  surface. The Modifier will extrude out from a flat shape. These extrusions can be set from either the inside or outside
surface. The Modifier will extrude out from a flat shape. These extrusions can be set from either the inside or outside
of the desired face. I use this tool most often when I need to quickly extrude and add dimension to a complex flat shape.
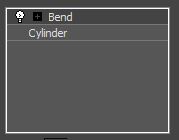
Three: Bend Modifier
This tool is also great for doing just that, bending! I most often  use this when I have complex geometry that requires accurate bends. What I mean by this is that it the Bend Modifier allows you to set the Angle, Direction, Axis, and even threshold limits allowing you to create natural bends without kinks. The user just has to keep in mind that the geometry will need to require the appropriate amount of edges in order for the mesh to bend realistically.
use this when I have complex geometry that requires accurate bends. What I mean by this is that it the Bend Modifier allows you to set the Angle, Direction, Axis, and even threshold limits allowing you to create natural bends without kinks. The user just has to keep in mind that the geometry will need to require the appropriate amount of edges in order for the mesh to bend realistically.
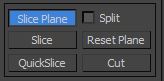
Four: Slice Plane
Under the Edit Geometry panel, you can find the Slice Plane Tool. It is a very powerful tools  as it allows you to slice through your model across a plane. regardless of geometry, and edge loops it slices across the entirety of your topology.
as it allows you to slice through your model across a plane. regardless of geometry, and edge loops it slices across the entirety of your topology.
Just be warned, that if used inappropriately it can lead to a messy mesh, with poor surface topology.
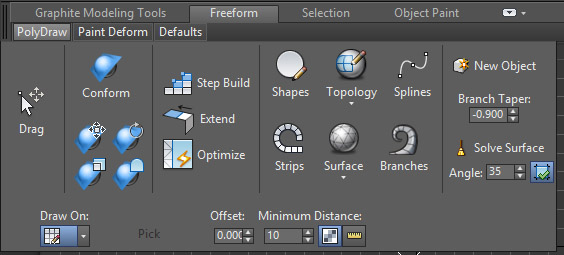
Five: Freeform>PolyDraw>Optimize
This is probably my favourite modelling tool in 3D Studio Max. It allows us to quickly weld vertices together on a model, cleaning up bad topology in a process that 3Ds refers to as Optimizing.
Using the Ctrl Shift and Alt keys the user can clean up their topology with unprecedented speed.
Hopefully you are able to find these tools as useful as I do.